Mobile commerce is no longer just a trend—it’s the dominant way customers shop online. With over 70% of e-commerce traffic coming from mobile devices, ensuring your WooCommerce app store is optimized for mobile is critical for success in 2025.
This article explores the importance of mobile-first design for WooCommerce stores, strategies to implement it, and tools to enhance mobile experiences for your customers.
Why Mobile Optimization Is Essential
- Mobile Commerce Growth The convenience of mobile shopping continues to drive its popularity. Shoppers expect seamless experiences on their phones, from browsing to checkout.
- Google’s Mobile-First Indexing Search engines prioritize mobile-optimized websites in search rankings. If your WooCommerce store isn’t mobile-friendly, your SEO performance could suffer.
- Improved Conversion Rates A poorly optimized mobile experience leads to high bounce rates and cart abandonment. Smooth mobile functionality directly impacts revenue.
- Customer Expectations Modern consumers demand fast-loading, intuitive, and visually appealing mobile shopping experiences.
Key Elements of a Mobile-First WooCommerce Store

- Responsive Design Use a responsive WordPress theme that automatically adjusts to different screen sizes. Popular WooCommerce themes like Astra, GeneratePress, and Flatsome offer mobile-friendly designs out of the box.
- Fast Load Times
- Compress images and use lazy loading to speed up page load times.
- Use caching tools like WP Rocket or LiteSpeed Cache.
- Optimize your database with plugins like WP-Optimize.
- Simplified Navigation
- Implement a clear and concise mobile menu.
- Use collapsible filters and search functionality to improve usability.
- Streamlined Checkout Process
- Reduce the number of steps required to complete a purchase.
- Offer payment options like Google Pay and Apple Pay for mobile users.
- Mobile-Friendly Product Pages
- Use large, high-quality images that load quickly.
- Ensure buttons and links are easily tappable.
- Highlight key product information upfront.
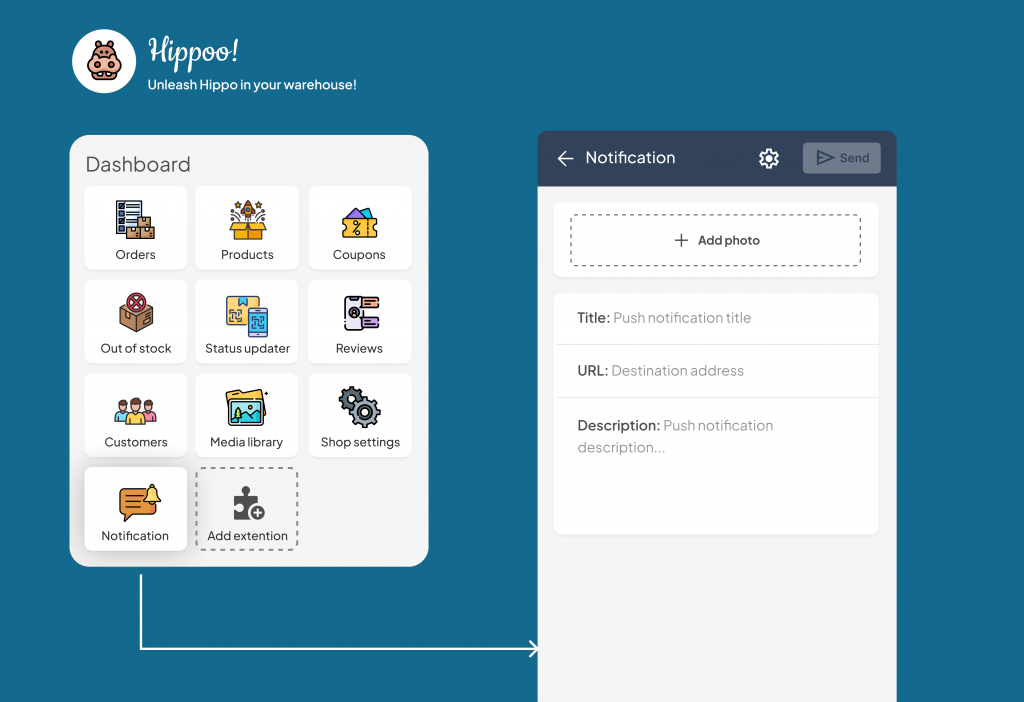
- Push Notifications Engage mobile users with timely updates about discounts, restocks, or abandoned cart reminders using tools like Hippoo OneSignal integration.

Tools to Optimize WooCommerce for Mobile
- AMP for WooCommerce Accelerated Mobile Pages (AMP) optimize mobile site speed, ensuring a smooth user experience.
- PWA Plugins Progressive Web App (PWA) plugins like Super Progressive Web Apps turn your WooCommerce store into a mobile app-like experience, complete with offline capabilities.
- Mobile-Specific Plugins
- WP Mobile Menu: Improves navigation for mobile users.
- Smush: Optimizes images for faster loading.
- Hummingbird: Enhances site performance on mobile devices.
- Payment Gateway Plugins Enable mobile-friendly payments through Stripe, PayPal, or WooCommerce Payments, along with digital wallets.
Testing and Improving Mobile Performance

- Use Mobile Testing Tools Test your site’s mobile-friendliness using tools like:
- Google’s Mobile-Friendly Test.
- GTmetrix or PageSpeed Insights for load time analysis.
- Conduct Usability Tests Use platforms like UserTesting or Userlytics to gather feedback from real users navigating your WooCommerce store on mobile devices.
- Monitor Analytics
- Check mobile traffic and bounce rates in Google Analytics.
- Use heatmaps from tools like Hotjar to understand mobile user behavior.
Trends in Mobile Commerce to Watch
- Voice Search Optimization Incorporate voice search-friendly product descriptions and metadata to capture mobile shoppers using voice assistants.
- Augmented Reality (AR) Use AR tools to allow users to visualize products in their environment, especially for fashion, furniture, and home decor.
- Chatbots and AI Implement mobile chatbots for instant customer support and personalized shopping experiences.
- One-Click Checkout Simplify purchases for returning customers with one-click checkout options.
Final Thoughts
Optimizing WooCommerce for mobile isn’t just an option; it’s a necessity. A mobile-first approach ensures you deliver a seamless shopping experience, improve conversion rates, and stay competitive in the fast-growing mobile commerce market.
By adopting responsive design, streamlining checkout processes, and leveraging mobile-friendly tools, you can transform your WooCommerce store into a mobile commerce powerhouse. Prioritize mobile optimization in 2024 to boost your sales and enhance customer satisfaction.


