In our increasingly digital world, ensuring that web products are accessible to everyone is not just a moral obligation but also a smart business strategy. Accessibility ensures that people with disabilities can use websites and digital tools effectively, fostering inclusivity and expanding market reach. This article delves into the significance of accessibility in web design and introduces some essential tools that can help designers improve accessibility.
Why Accessibility Matters
- Inclusivity and Social Responsibility: Accessibility promotes social inclusion by ensuring that websites are usable by individuals with disabilities. This aligns with the principles of equality and human rights, as everyone should have equal access to information, services, and opportunities.
- Legal Compliance: Many countries have enacted laws and regulations that mandate accessibility in digital products. For example, the Americans with Disabilities Act (ADA) in the United States and the Web Content Accessibility Guidelines (WCAG) internationally set standards that companies must follow to avoid legal repercussions.
- Market Expansion: According to the World Health Organization, over one billion people, about 15% of the world’s population, experience some form of disability. By making websites accessible, companies can tap into this significant market segment, driving growth and profitability.
- Enhanced User Experience: Accessibility features often improve the overall user experience. For instance, captions not only help those with hearing impairments but also benefit people in noisy environments. Clear navigation aids everyone in finding information quickly and easily.
- Brand Reputation and Loyalty: Companies that prioritize accessibility are viewed more favorably by consumers. This enhances brand reputation and fosters customer loyalty. When people see that a brand cares about inclusivity, they are more likely to support it.
Tools to Enhance Web Accessibility

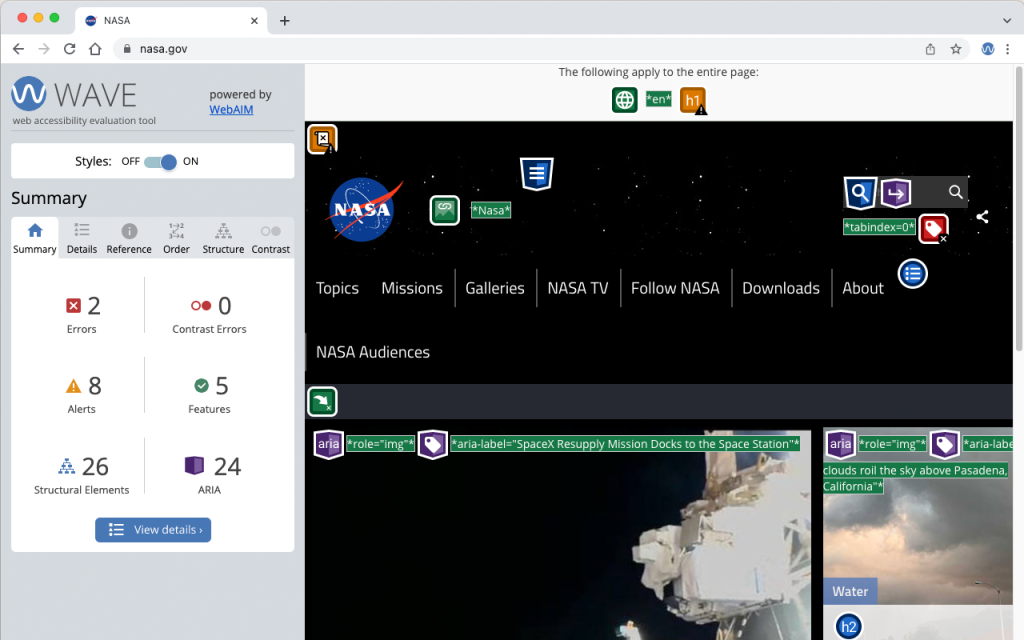
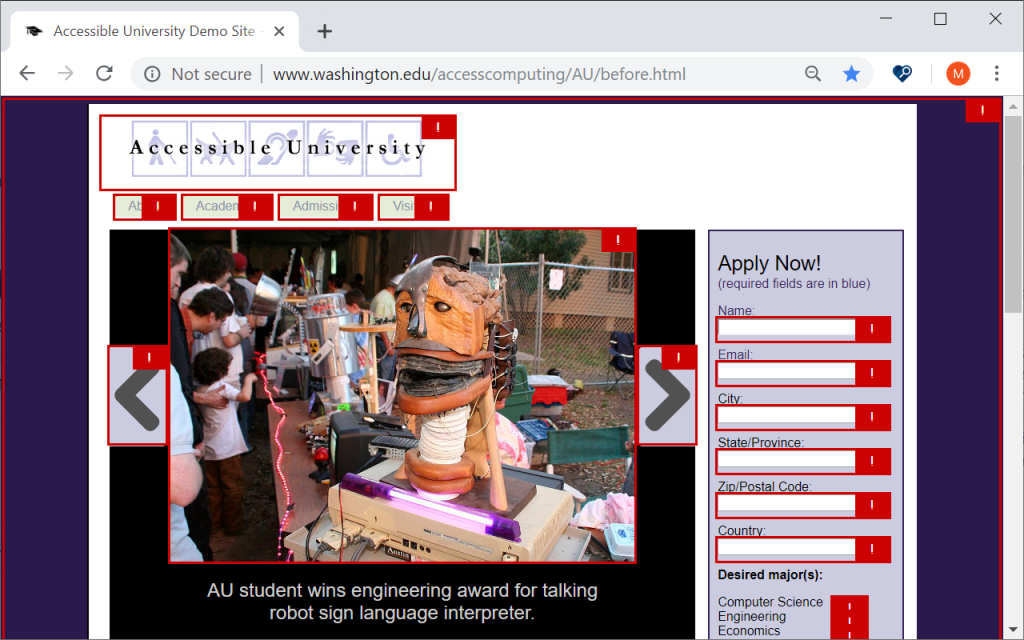
- Description: WAVE is a free tool that helps developers and designers make their web content more accessible to individuals with disabilities.
- Features: It provides visual feedback about the accessibility of web content by injecting icons and indicators into the page. This helps identify issues such as missing alt text, poor color contrast, and structural problems.

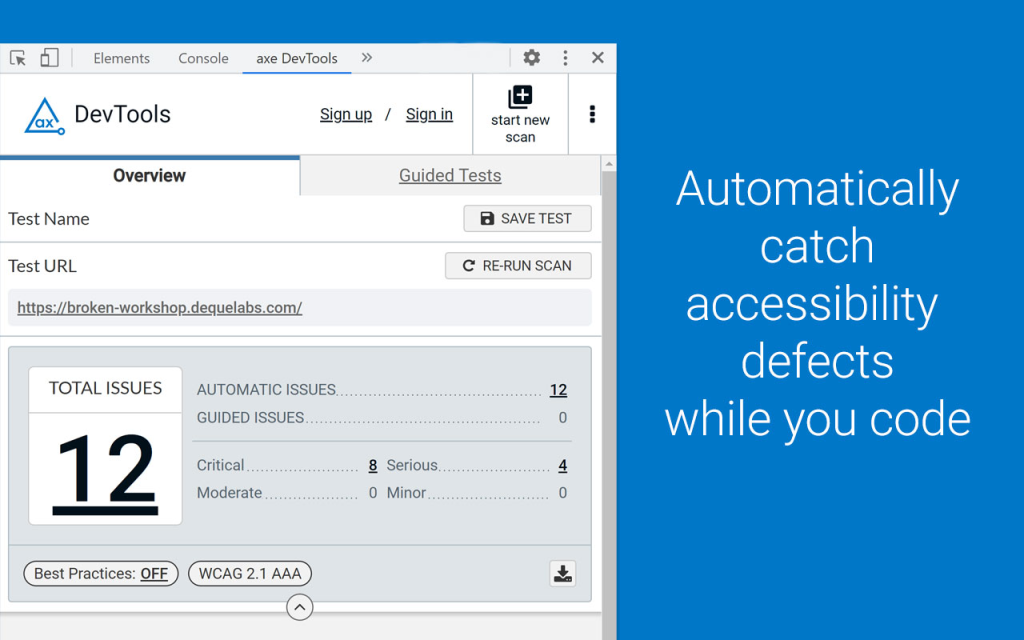
- Description: Axe is an accessibility testing tool used for checking web applications and HTML pages. It’s available as a browser extension for Chrome and Firefox.
- Features: It integrates with development environments and provides detailed analysis and solutions for accessibility issues, making it easier for developers to fix problems early in the design process.

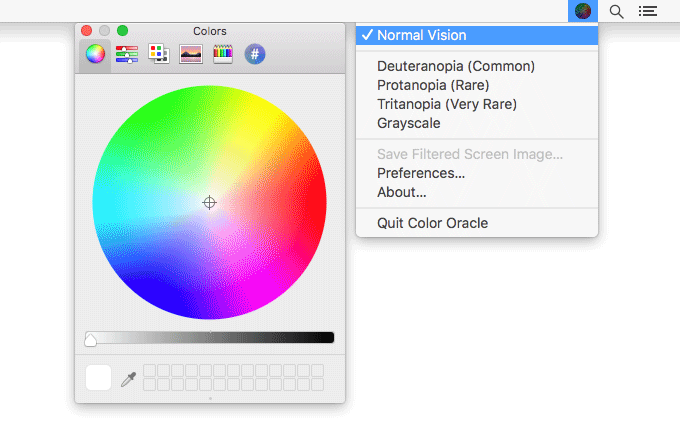
- Description: Color Oracle is a free color blindness simulator for Windows, Mac, and Linux.
- Features: It simulates how your design looks to people with common color vision impairments. This helps designers ensure that their color choices are accessible to everyone.

- Description: Developed by Microsoft, Accessibility Insights is a suite of tools for assessing the accessibility of web and software applications.
- Features: It offers both automated checks and guided manual assessments, helping developers find and fix accessibility issues early in the development cycle.
- Description: Tota11y is an accessibility visualization toolkit provided by Khan Academy.
- Features: It allows designers to visualize how their site performs with assistive technologies. Tota11y overlays your website with information about various accessibility problems, such as contrast issues and missing ARIA attributes.

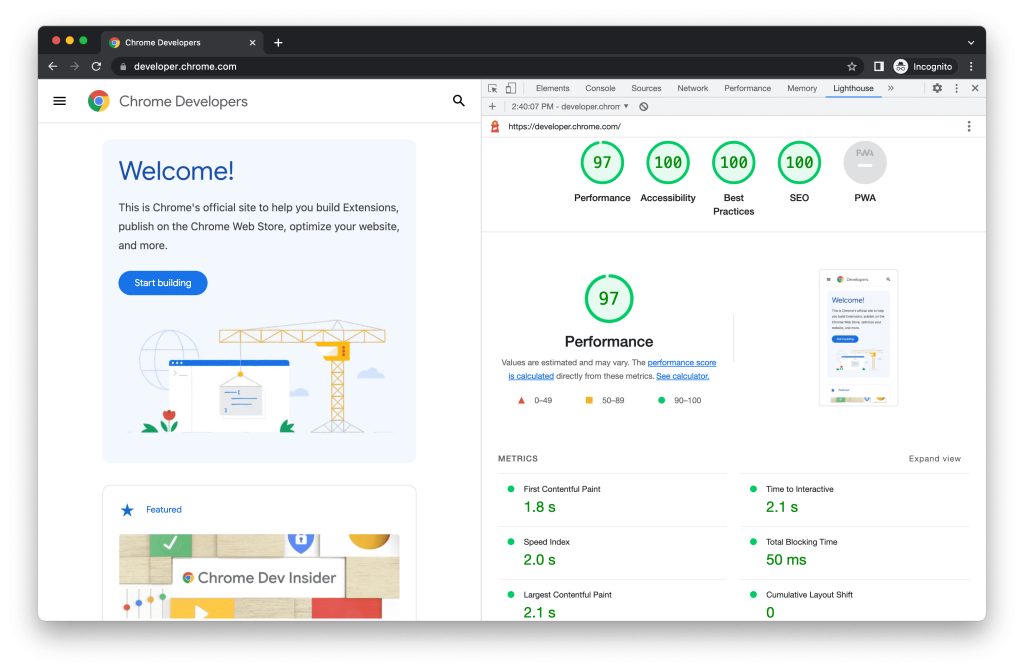
- Description: Lighthouse is an open-source, automated tool for improving the quality of web pages. It is integrated into Chrome DevTools.
- Features: It includes audits for performance, accessibility, progressive web apps, SEO, and more. The accessibility audit provides a score and highlights areas for improvement with detailed recommendations.

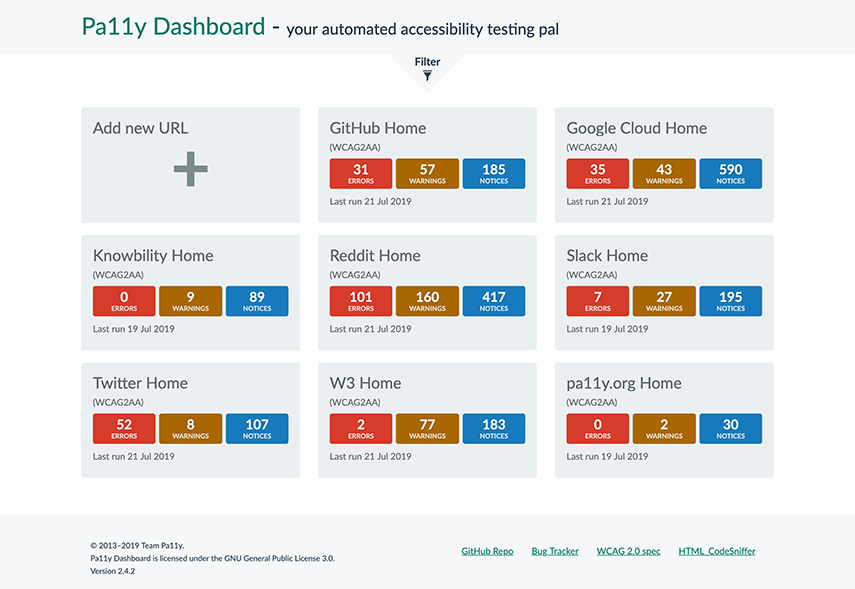
- Description: Pa11y is an accessibility testing tool that can run against your web pages to generate detailed reports.
- Features: It can be integrated into your build processes, allowing for continuous integration and testing of accessibility as part of your development workflow.
Conclusion
Accessibility is crucial in web design, not only for legal compliance and market expansion but also for promoting inclusivity and enhancing user experience. By incorporating accessibility from the beginning, companies can create websites that everyone can use, regardless of their abilities. Utilizing tools like WAVE, Axe, Color Oracle, Accessibility Insights, Tota11y, Lighthouse, and Pa11y can significantly aid in making websites more accessible, ensuring that no one is left behind. Prioritizing accessibility is not just the right thing to do; it is also a pathway to innovation, growth, and a more inclusive world.
This article was made by Hippoo Woocommerce app team. Hippoo is the ultimate solution for efficient and streamlined WooCommerce store management. Simplify order fulfillment, inventory control and many more.